
우연히 발견한 책인데, 업무 관련된 책이라 읽어보게 되었다.
아무래도 실무와 관련된 이야기다 보니 마냥 쉽게 읽히진 않았지만, 그래도 난이도가 상인 정도는 아니라 읽을 만 한 책이다.
작가는 10년째 디자이너로 현업에서 일하고 있는 사람이다.
전통적인 디자이너의 모습이 아닌 요즘 시대에 맞게 제품이나 서비스의 사용자 경험에 맞춘 광범위한 디자인에 대해 말하고 있다.
요즘은 업무들의 경계가 많이 허물어져 우스갯소리로 개발자와 디자이너를 섞은 '개자이너' , 개발자와 기획자를 섞은 '기발자' 등 재밌는 표현들이 많이 있다.
요즘에는 '프로덕트'라는 말을 많이 쓰고 있는데, 비단 디자인에 국한된 책만은 아니라 현업 관련된 종사자라면 한번쯤 읽어보는것도 좋겠다.
기록을 남기고 싶은 부분을 남겨보겠다.
1. UX/UI 제대로 이해하기
- UX 디자인? UI 디자인?
프로덕트 디자이너는 디지털을 다루는 디자이너가 비교적 최근에 얻은 직함이다. (중략) 조직 구조에는 크게 제품 중식 조직과 기능 중심 조직이 있는데 프로덕트 디자이너는 제품 중심 조직에 속한다.
10년 전 내가 첫 커리어를 시작한 회사는 기능 중심 조직에 가까웠다. A라는 제품을 만들기 위해 기획 팀, 디자인 팀, 개발 팀이 따로 있었고 각 팀에는 팀장이 존재했다.
(중략) 팀마다 프로덕트 오너, 프로덕트 디자이너, 엔지니어 등이 포함되어 있고 이를 스쿼드라고 부른다. 같은 스쿼드에 소속해 있지는 않지만 한 조직의 전문가(디자이너, 개발자) 그룹을 챕터라고 부른다.
2. 웹/앱 디자인 시 반드시 알아야 할 것들
- 해상도 이해하기
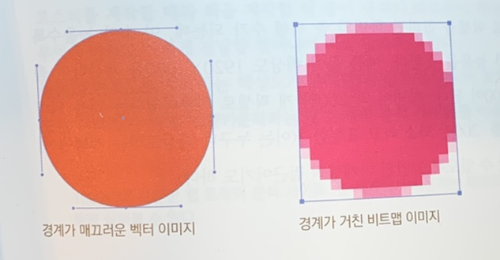
해상도는 흔히 말하는 '화질'을 가리키는 말로, 스크린의 선명도를 뜻한다. 해상도를 제대로 이해하기 위해서는 먼저 픽셀 이라는 개념을 알아야 한다. 픽셀은 화면 또는 이미지에 쓰인 최소 단위를 뜻한다.
비트맵 방식 : BMF, GIF, JPG, PNG (포토샵이나 페인터 같은 그래픽 프로그램으로 만들수 있다)
벡터 방식 : AI, EPS, SVG (일러스트레이터, 코렐드로우, 스케치같은 프로그램으로 만들수 있다)

- 모바일 서비스를 위한 앱 개발 과정 이해하기
네이티브 앱
각 운영체제에서 제공하는 강력한 기능을 활용할 수 있다는 장점이 있다. 높은 사양의 그래픽을 구현할 수 있고 빠른 속도를 자랑한다. (중략) 사용자 기기에 저장된 사진, 카메라, 캘린더, 주소록에 접근 권한을 가질 수 있다는 점도 네이티브 앱의 큰 장점이다.
모바일 웹앱
대표적으로 '네이버'나 '다음' 같은 포털 사이트가 있다. 사용자가 스토어에서 앱을 다운로드하지 않아도 되는 데다 브라우저에 접속만 하면 연결되기 때문에 실시간으로 업데이트된다.
하이브리드 앱
겉으로 보기에는 네이티브 앱 같지만 실제로는 웹을 기반으로 하고 있다. 콘텐츠는 HTML 방식으로 제작하며 최종 앱 배포에 필요한 패키징 처리는 안드로이드, iOS에서 개발한다. (중략) 하이브리드 앱은 앱 안에서 웹 페이지를 불러오는 방식이므로 한 번 설치하면 네이티브 앱이 가지고 있는 업데이트의 번거로움이 해결된다.
3. 살아남는 것은 잘 설계된 것이다
- 생존을 위한 전략, MVP
MVP란 제품 또는 서비스가 시장에서 생존력이 있는지를 확인하기 위해 최소한의 자원을 들여 출시해 보는 과정이다. (중략) 제작한 서비스도 없이 시장성 검증에 성공한 드롭박스에 이어 우연한 기회로 시장을 검증하고 성공한 사례또 있다. 바로 전 세계에서 사랑받는 숙박 공유 서비스, 에어비앤비다.
(중략) 그러던 중 그들이 사는 인근 지역에서 열리는 디자인 콘퍼런스 참가자들이 숙소를 구하지 못해 헤매는 것을 보고 한 가지 아이디어를 떠올렸다. 콘퍼런스 기간에 비어 있는 일반 가정집을 저렴한 가격에 숙박 시설로 제공하는 것이다. 그렇게 'AirBed and Breakfast' , Airbnb가 시작되었다. 두 창업자는 간단한 웹사이트를 만들고 방을 촬영한 사진을 업로드한 뒤 콘퍼런스 참가자들에게 알렸고 얼마 안 가 3명의 디자이너를 첫 손님으로 받을 수 있었다.
- 진짜 문제를 찾아서, 심층 인터뷰와 어피니티 다이어그램
어피니티 다이어그램은 데이터 더미에서 관련 있는 정보를 찾아 묶는 일종의 그루핑 기법이라고 할 수 있다.
1단계. 정성적 데이터를 한곳에 모으고 어피니트 노트 작성하기
2단계. 관련성 있는 포스트잇끼리 그루핑하기
3단계. 어피니티 헤더 작성하기
4단계. 슈퍼 헤더 작성하기
5단계. 인사이트&패턴 발견하고 해결책 찾기
- 더 나은 UX라이팅을 위한 몇 가지 팁
2017년, 샌프란시스코에서 개최한 개발자 컨퍼런스 'Google I/O'에서 구글은 <단어가 제품을 돋보이게 하는 방법>이라는 제목으로 UX라이팅에 대한 흥미로운 발표를 진행했다.
(중략)
Step 1. 명확함
Step 2. 간결함
Step 3. 유용함
Step 4. 일정함




4. 더 나은 비주얼 디자인을 위하여
- 시각적 위계를 만드는 5가지 강조방법
시각적 위계란 말 그래도 각 요소에 따른 중요도를 부여하는 것이다.
(중략)
1. 크기를 이용한 강조
2. 색을 이용한 강조
3. 질감을 이용한 강조
4. 공간감을 이용한 강조
5. 형태를 이용한 강조
5. 목표 달성의 심리학
- 뇌는 예측불허를 사랑해
놀랍게도 도파민은 우리가 컴퓨터나 스마트폰에서 새로운 페이지를 열거나 새로운 콘텐츠를 볼 때도 분비된다. '폰을 쓰는 인간' 이라는 뜻의 포노 사피엔스가 괜히 등장한 말이 아닌 셈이다.
(중략) 2012년 등장한 틴더는 세계에서 가장 유명한 데이팅 앱이자 지금은 우리에게 아주 익숙한 스와이프 기능을 데이팅 서비스에 처음 도입한 앱이기도 하다. (중략) 틴더의 상징이라고 할 수 있는 스와이프 기능은 도파민을 자극하는 기대 심리와 랜덤 보상이라는 2가지 요소가 모두 포함되어 있다. 마음에 드는 이성이 나오면 오른쪽으로 넘기면서 혹시나 방금 사람과 맺어지지는 않을까라는 기대 심리가 발동한다.
6. 가장 현실적인 브랜딩
- 브랜드다움 찾기 : 핵심 가치
브랜딩을 위한 첫 단계인 핵심 가치에 대해 알아보자.
눈을 감고 가장 좋아하는 브랜드를 생각해 보자. 어떤 키워드가 떠오르는가? 나는 가장 좋아하는 한 음식 브랜드에서 '친절한', '정직한' 같은 키워드들이 떠올랐다. 그리고 왜 내가 그 브랜드를 그렇게 느껴졌는지 생각해보니 다음과 같은 답변이 나왔다.
친절한
직원들이 항상 웃는 얼굴로 기분 좋게 반겨준다.
정직한
매장에서 원산지가 크게 표기되어 있고 주방이 오픈되어 있으며 음식에도 조미료 맛이 느껴지지 않는다.
이렇게 연상된 키워드는 곧 그 브랜드의 가치가 된다.
- 브랜드가 꾸는 꿈 : 비전과 미션
핵심 가치를 정의했다면 이제는 서비스가 궁극적으로 이루고 싶은 비전과 그것을 실현해 나갈 수 있는 미션을 설정할 단계다.
(중략)
현재 에어비앤비를 통해 전 세계어디든 현지인이 사는 집에 머물며 현지인처럼 여행할 수 있게 되었다. 그들이 내세운 비전 "Belong Anywhere(낯선 도시에서 우리 집을 만나다)"가 실현되고 있는 셈이다. 에어비앤비가 이 비전을 실현하기 위해 설정한 미션은 다음과 같다.
1. 어디에나 머무를 집이 있는 세상을 만든다.
2. 지역 커뮤니티를 활성화한다.
3. 멋진 호스트들을 섭외해 많은 권한을 부여한다.
(중략) 이처럼 미션은 다음 실행이 그려질 정도로 명확하고 또 브랜드의 가치를 살리는 것이어야 한다.
- 시선의 일치 : 구체적 타깃 설정과 브랜드 의인화
핵심 가치와 비전 그리고 미션 설정까지 마쳤다면 이제 타깃을 설정할 차례다. 타깃은 말 그래도 우리 제품 또는 서비스를 이용할 주요 사용자를 뜻한다. 타깃 설정의 핵심은 세그멘테이션, 즉 세분화에 있다. 가령 '20대 직장인 남성'이나 '30대 주부' 같은 광범위하고 모호한 설정이 아니라 '한 달에 2회 이상 을지로에서 와인을 마시는 30대 초반 여성, 디자인 관련 전문직에 종사'와 같이 라이프스타일이 드러나도록 타깃을 설정하는 것이 중요하다.
(중략) 구체적인 타깃이 설정되었다면 그들에게 호감을 가질 수 있는 성격을 부여할 차례다. 이를 브랜드 의인화라고 한다. 의인화된 브랜드는 매체의 형식에 맞게 변주되는데 핵심 성격은 일관되게 유지하는 것이 중요하다. 이를 페르소나 매니지먼트라 하며 브랜딩과 실질적 동의어이자 핵심이다.
- 표면 만들기 : 브랜드 아이덴티티
핵심 가치, 비전, 미션에 이어 브랜드 의인화까지 설정했다면 이제는 표현, 바로 브랜드 아이덴티티를 만들 차례다. '브랜딩'하면 가장 먼저 로고가 떠오를 것이다.
(중략)
종종 태그라인과 슬로건을 혼동하는 경우가 있다. 태그라인은 브랜드를 대표하는 문장이다. 대표적인 태그라인으로는 애플의 "Think Different"가 있다. 반면 슬로건은 태그라인보다는 작은 개념으로, 단기 캠페인이나 단일 제품을 대표하는 문구로 사용한다. 애플 iPhone 4의 슬로건은 "This changes everything. Again"이었다.
7. 디자인과 윤리
- 중독적인 인터페이스
인스타그램이나 핀터레스트, 이메일까지 우리 일상에 널리 퍼져 있는 이 인터페이스는 피드를 아래로 당기는 간단한 행동이 새로운 피드라는 가변적 보상으로 연결되는 것이다. (중략) 그렇다면 당겨서 새로고침을 대체할 만한 인터페이스는 없을까? 조금 귀찮을 수 있지만 새로고침할 시간대난 날짜를 미리 설정하는 방식을 떠올릴 수 있다. (중략) 무한 스크롤 기능을 처음 도입한 아자 래스킨은 자신이 만든 무한 스크롤이 너무 많은 사람의 시간을 소비하고 있음을 인지하고 윤리적 경각심을 내비치기도 했다.
여기까지 도움이 될 만한 것들을 정리해보았다.
요즘은 디자인, 기획, 개발 등 직무의 경계가 흐릿한 시대가 도래하여 디자이너의 관점에서 본 UI UX를 보니 새로웠다.
앞으로도 업무에 관련된 책을 읽고 종종 리뷰를 올려야겠다.
'책 관심' 카테고리의 다른 글
| 돈의속성 - 김승호 - (0) | 2023.08.30 |
|---|---|
| 비전공자를 위한 이해할 수 있는 IT지식 - 최원영 - (2) | 2023.08.27 |
| 파리에서 도시락을 파는 여자 - 켈리최 - (0) | 2023.08.19 |
| 컨셉은 발견이다 - 노한나 - (0) | 2023.08.13 |
| 기록의 쓸모 - 이승희 - (0) | 2023.07.30 |